엘미오 동서울대 맛집 (성남 수정구 복정동)
2맥주 1치킨 4퀘사디아 나초
세트메뉴인데 대박 둘인데 배불러서 치킨은 포장해감
존맛 또 먹으러가고프다 치킨 진짜맛남
소스도 되게 특이하고 다 맛있는 소스임
분위기도 좋음 >< ♡
2018.01.13
'일상' 카테고리의 다른 글
| 건강보험료연체료 조정 가능? (0) | 2018.05.30 |
|---|---|
| 2.11 5시3분 경북포항 4.7지진 (0) | 2018.02.11 |
| 커플 스쿼드 성공~! (0) | 2018.01.14 |
| 건강보험료연체료 조정 가능? (0) | 2018.05.30 |
|---|---|
| 2.11 5시3분 경북포항 4.7지진 (0) | 2018.02.11 |
| 커플 스쿼드 성공~! (0) | 2018.01.14 |
| 건강보험료연체료 조정 가능? (0) | 2018.05.30 |
|---|---|
| 2.11 5시3분 경북포항 4.7지진 (0) | 2018.02.11 |
| 엘미오 동서울대 맛집 (성남 수정구 복정동) (0) | 2018.01.15 |
요새 inst 듣는 게 재밌어서 찾아보았다.
MR (엠알)
"Music Recorded" 줄인 말로 보컬 트랙만 빠진 채 녹음된 음원을 말합니다.
반댓말로 All Recorded (AR) 이 있다.
INST (instrumental)
보컬을 제외한 악기들로 편성해서 만든 음원이다.
MR과 같을때도 있으나 편곡버전일 수 있다.
* 해외에선 MR을 inst(instrumental) 또는 karaoke version (가라오케 버전)이라고 해야 알아듣는다.
| 비트코인 사전가입하기 ① 코러버 (0) | 2018.08.31 |
|---|
<div style="border:1px solid red;border-width:2px 1px">상하,좌우 두께가 같을때 약식 설정</div>
상하 width 2px red
좌우 width-2px red
위치 속성과 관련된 굉장히 중요한 몇가지 공식이 있다. *꼭 알아두자
position 속성에 absolute 키워드를 적용하면 부모 태그가 영역을 차지하지 않습니다.
따라서 자손의 position 속성에 absolute 키워드를 적용할 경우 부모 태그에 몇 가지 처리를 해야 합니다.
문제1 : div 태그가 영역을 차지하지 않습니다.
문제2: div 상자가 자신의 부모를 기준으로 위치를 잡지않습니다.
문제1 해결공식 : "자손의 position 속성에 absolute 키워드를 적용하면 부모는 height 속성을 사용합니다."
문제2 해결공식: 부모박스에 por를 준다.
line-height 속성은 글자의 높이를 지정합니다. 현대의 HTML 페이지는 글자의 높이를 지정하는 기능보다 글자를 수직 중앙 정렬할 때 사용합니다.
*css block 형식을 가지는 태글즐 수직 정렬할 수 있는 스타일 속성이 없습니다. 따라서 대체 방안으로 line-height 속성을 사용합니다.
line-height를 글자를 감싸는 박스 높이의 크기와 맞춰주면 글자가 수직정렬 됩니다.
*vertical align은 table에 쓰인다고 보면됨
원래 inline에도 쓰이나 크로스 브라우징이 잘 안되므로 쓰지 않는 게 좋다.
| margin 통합 (0) | 2018.06.11 |
|---|---|
| transform 파헤치 (0) | 2018.01.31 |
| overflow 속성 (0) | 2018.01.11 |
| how to use pseudo-class :not with :nth-child (0) | 2018.01.11 |
| float< position absol, fixed 우선시 됨 (0) | 2018.01.11 |
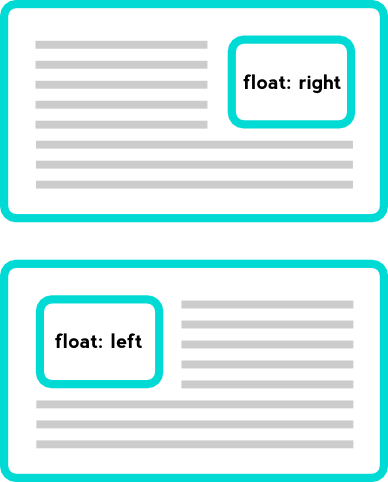
float 속성은 부유하는 대상을 만들 때 사용하는 스타일 속성입니다.
아래그림 처럼 img태그는 inline 형식의 태그이고 p태그는 block 형식의 태그이므로 그림과 글자가 분리되어 출력됩니다.
처음 float 속성을 개발했을 때는 img 태그에 사용하는 것을 기본으로 했습니다.
그래서 그림과 같이 이미지가 글자 위에 부유하고 있습니다.
 출처 : http://poiemaweb.com/css3-float
출처 : http://poiemaweb.com/css3-float
overflow 속성은 내부의 요소가 부모의 범위를 벗어날 때 어떻게 처리할지 지정하는 속성입니다.
overflow 속성에 사용 가능한 키워드
키워드 이름 |
설명 |
hidden |
영역을 벗어나는 부분을 보이지 않게 만듭니다. |
scroll |
영역을 벗어나는 부분을 스크롤로 만듭니다. |
oveflow 속성에 scroll 키워드를 적용하면 무조건 모든 축에 스크롤이 생성됩니다. 만약 특정한 방향으로만 스크롤을 생성할 때는 overflow-x 속성과 overflow-y 속성을 사용합니다.
overflow-x:scroll;
overflow-y:scroll;
| transform 파헤치 (0) | 2018.01.31 |
|---|---|
| line-height 속성 (0) | 2018.01.11 |
| how to use pseudo-class :not with :nth-child (0) | 2018.01.11 |
| float< position absol, fixed 우선시 됨 (0) | 2018.01.11 |
| box-sizing / background-size (0) | 2018.01.10 |
td:not(:nth-child(4n)){
text-align:center;
}
-> 4번째 td를 제외하고 td 태그에 적용됨
| line-height 속성 (0) | 2018.01.11 |
|---|---|
| overflow 속성 (0) | 2018.01.11 |
| float< position absol, fixed 우선시 됨 (0) | 2018.01.11 |
| box-sizing / background-size (0) | 2018.01.10 |
| transition 속성 (0) | 2018.01.10 |
정보수정
메뉴
상세페이지
->오후 동영상 보기~
->우리 앱 짜기~~
->이력서~
ul>li > label
ul 안에는 li만 올수있음. label>li는 잘못.
li>label>input (ok)
구조 잘못
아이디 input 박스
dt dd 로 짜줘야 했음.
ul : w70p
li : w100p dib
메인은 ul li (구조 좀 더 복잡한건 이거쓰기도 함dl dt dd)
안에 게시판 같은것 table로 만듦